Designing for Color Blindness
by Octavo Maran
For those of us with typical color vision, it can be easy to take for granted the ease with which we’re able to derive meaning from the data visualizations and graphics that surround us. For a remarkable number, though, color-rich visuals can actually pose a barrier to understanding or working with information. You may even encounter these barriers due to some form of colorblindness and not realize it—it’s more common than you think. Let’s look at the numbers.
Color blindness can take a number of forms. The most common form, red-green colorblindness, affects as many as 1-in-12 men and 1-in-200 women. A number of other factors, including age and ancestry, can make these numbers higher or lower in subgroups. After red-green blindness, blue-yellow is the most common, followed by complete color blindness (or monochromacy).
Each type has a number of subvarieties and can affect sufferers with varying intensity.
Something may be standing out to you already—red and green, the quintessential representatives of ‘bad’ and ‘good’ (or ‘stop’ and ‘go’) are the most commonly hard to differentiate! And it doesn’t stop there; various shades, hues, and combinations of these colors may also pose a challenge. For example, orange (red + yellow), purple (red + blue), cyan (green + blue), and brown (can be red + green) can be similarly hard to differentiate. This effect can be simulated, although imperfectly, to give typical eyes insight into the red-green colorblind experience. Consider the two images below—a vibrant ten-color palette, and the palette run through a protanopia (red-blind) filter.
Vibrant Ten-Color Spectrum
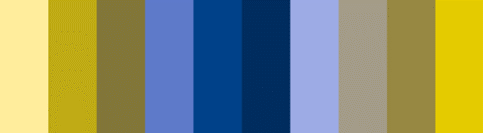
Ten-Color Spectrum through a Protanopia Filter
What is, to a typical-sighted person, a relatively easy to discern set of colors is, to a red-blind person, a set of two hues in varying lightnesses.
So, how can our visualizations be more accessible to the colorblind? First, one can seek out a more universally useful color palette. Although none are perfect, a number of palettes have been developed with colorblindness in mind; of note are Bang Wong’s Optimized Colors and Paul Tol’s Qualitative Color Schemes (scroll down to the entry dated 2 April, 2021). These schemes have been designed to be visually appealing and readable to both typically- and atypically-sighted users and can work wonders to make your graphics more accessible. However, they alone won’t work for all viewers, and should regardless be supplemented by additional, purposeful design choices.
One element worth including in all color-centered data visualizations is a color key, including a sample of each color in use and a description (even one word) of what the color represents. In interactive or live contexts, this key should include the name of each color so that it can be used in conversation, and should be kept close to the working area so that it can be continuously referenced and compared to. Additionally, and even more usefully, labels can be placed directly onto important elements themselves to reduce the need to interface with color at all.
Finally, remember that color is rarely the only way to effectively encode and convey information. It can be used to highlight, beautify, or tell a story to great effect, but it isn’t the only tool that can do these things. If you aim to visualize data, consider looking for a chart type that would be interpretable even in monochrome, or that leaves more room for clear labeling (but that still makes sense given your data, of course), or that uses multiple, reinforcing methods to convey info. If you aim to categorize content by color, also consider using outlines/dividing lines to make these separations clear.
These ideas are important to consider—but remember that they are general. Who is your audience? Is colorblindness something you could survey before an important presentation? Are accessible palettes something you could trial with a particular client or individual, selected from by them, for them?
You have important stories to tell with your visualizations. When it matters that they are told, accessibility matters—because what is a story that can’t be shared with everyone?